Technical SEO?
Technical SEO is all about sprucing up all the behind-the-scenes tech of your website so that search engines can easily spot, understand, and stash your content.
Plus, it throws in some user experience goodies, like making your site faster and friendlier for mobile users. When you get technical SEO right, it can really amp up your visibility in search results.
So, in this post, we’re gonna break down the basics and share some top tips for getting your website in tip-top shape for technical SEO. If you are not digitally technically minded, you can use this blog to enhance a good sleeping pattern — better than counting sheep.
Why is it so important?
Alright, listen up! Technical SEO is the real deal when it comes to your SEO game. Picture this: if your website’s pages are playing hard to get with search engines, they won’t even bother showing up in search results—no matter how awesome your content might be. And you know what that spells? Yep, less traffic hitting your site, which means potential money slipping through your fingers.
But hold on, it gets juicier! The speed of your website and how mobile-friendly it is? Oh yeah, those are major ranking factors, confirmed by the big shots in the search engine world. So, if your pages are taking an eternity to load or aren’t playing nice with mobile devices, guess what happens? Users bail faster than you can say “SEO SOS” sending signals to search engines that maybe your site isn’t the friendliest place for users. And you know where that road leads? Straight to the bottom of the search results barrel. To really wrap your head around technical SEO, let’s break it down Barney-style: we’ve gotta talk about crawling and indexing. These are the secret sauce that search engines use to snoop around and organize your site. Ready to dig in?
Optimising crawling WTF
Let’s break it down for you in plain English. Crawling is like the search engine’s version of snooping around your site. They do it by following links from pages they already know to find ones they haven’t seen yet.
Here’s an example: say we just dropped a fresh batch of blog posts. We add them to our main blog page. So, when Google comes snooping around our blog page again, it spots those new links to our latest blog posts. And that’s how Google finds out about our newest blog content. Easy, right?
There are a few ways to ensure your pages are accessible to search engines:
SEO site architecture is so important
site architecture, or as some folks like to call it, site structure. It’s basically how all your pages are connected within your website.
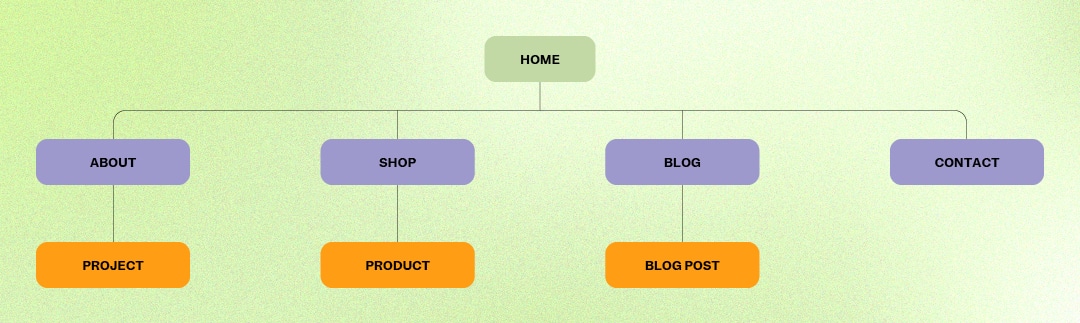
A good site structure is like a neat filing system that helps those web crawlers find your content without getting lost in the digital maze. So, when you’re setting up your site, make sure all your pages are just a hop, skip, and a jump away from your homepage. Keep it simple and tidy, like this:
SEO-friendly site architecture

Check out the setup of this site structure—it’s like a perfectly organised closet. The homepage is the main hub, leading to category pages, which then connect to specific subpages.
And here’s the cool part: this structure cuts down on the number of lonely orphan pages. You know, those forgotten corners of the internet with no one to link to them. Without internal links, crawlers and users are left scratching their heads trying to stumble upon these hidden gems.
Submit your sitemap to Google
If you want Google to discover all the awesome stuff on your website easily, you going to have to use an XML sitemap.
Think of it like a treasure map for search engines. This special file lists out all the key pages on your site, showing Google exactly where to dig up your content.
Now, why is this so crucial? Well, if your website’s like a massive maze with tons of hidden nooks and crannies – or if your pages aren’t really holding hands—then an XML sitemap is your best buddy.
Ready to put your site on Google’s radar? Whip up a Site XML map and send it over to Google right here:
Once you locate your sitemap, submit it to Google via Google Search Console (GSC).
Indexing and how to optimise for it
Once those search engine bots finish snooping around your pages, they roll up their sleeves and get to work analysing what’s what.
Next stop? The search index—a ginormous database packed with zillions of web pages. That’s where all the juicy content bits end up getting stashed.
Now, here’s the kicker: for your webpages to pop up in search results, they gotta make it into that index. No index, no show.
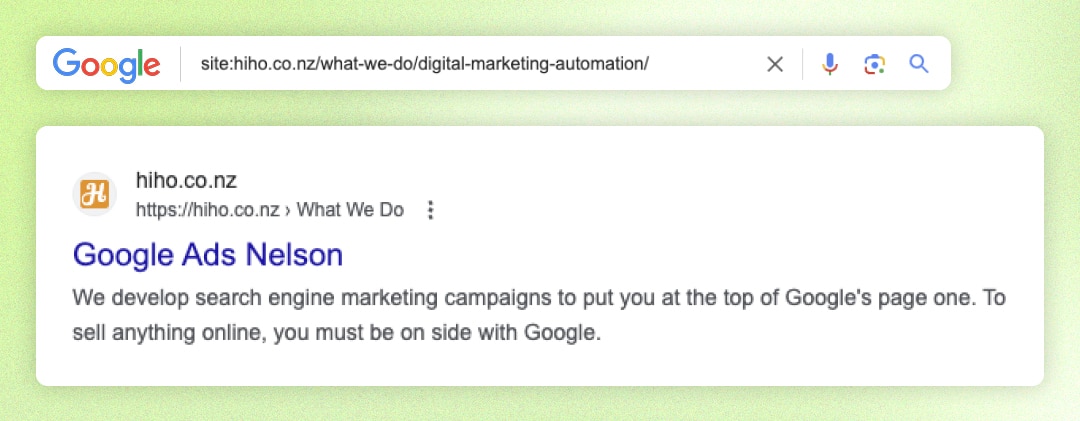
So, how do you check if your pages made the cut? Easy. Just place “site:” operator in Google search. For instance, if you’re curious about the index status of Hi Ho, you’d punch in “site:www.hiho.co.nz” in Google’s search bar. That’ll give you a rough idea of how many pages Google’s got from that site.
But wait, there’s more! You can even check if individual pages made it into the index by throwing in the page URL along with the “site:” operator. It’s like peeking into Google’s library to see if your page made it onto the shelves.
Like this:

Now, do these things to ensure Google doesn’t have trouble indexing your webpages:
Use the noindex tag carefully
Ever heard of the “noindex” tag? It’s like a secret code that tells Google, “Hey, keep your paws off this page!”
You stick this nifty little HTML snippet right into the <head> section of your webpage, and voilà! It’s like hanging up a “Do Not Disturb” sign for Google bots.

In a perfect world, you’d want all your key pages to show up in search results. So, save the noindex tag for when you specifically want to keep certain pages out of the indexing game.
These could be:
- Thank you pages
- PPC landing pages
Place canonical tags where needed
When Google spots the same stuff on different pages of your site, it can get a bit confused about which one to show in search results. Enter the “canonical” tags! These little guys (rel=”canonical”) basically point out the OG version of a page, telling Google, “Hey, index and rank this one, please.” You’ll find this tag hanging out in the <head> section of a duplicate page (though it’s smart to slap it on the main page too), and it looks something like this:

Other technical SEO best practices
Creating an SEO-friendly site structure by setting up a site that’s easy for search engines to love, sending your sitemap Google’s way, and making sure you’re using those noindex and canonical tags like a boss will help get your pages noticed and listed. But if you’re serious about getting your website supercharged for technical SEO, check out these extra tips for the full optimisation experience.
1. Use HTTPS
HTTPS is like the bodyguard version of HTTP. It’s all about keeping your website content safe, like passwords and credit card info, so hackers can’t get their grubby hands on it. Plus, it’s been a big deal for Google rankings since back in 2014. Want to know if your site’s rocking HTTPS? – just hop on over and look for that trusty “lock” icon. If it’s there, you’re good to go.

If you see the “Not secure” warning, you’re not using HTTPS.
To get HTTPS up and running, you’ll install a secure sockets layer (SSL) or transport layer security (TLS) certificate. These not only prove that your website’s legit, but it also sets up a super secure connection for anyone browsing your site.
2. Find & fix duplicate content
Duplicate content is when you have the same content or almost the same on multiple pages of your website.
Duplicate content can create issues like:
- Undesirable URLs ranking in search results
- Wasted crawl budget
- Backlink dilution
3. Make sure there’s only one version of your website accessible to crawlers
Users and crawlers should only be able to see and access only one of these two versions of your site:
- https://yourwebsite.com
- https://www.yourwebsite.com
If both are accessible you then have a duplicate content issue which reduces the effectiveness of your backlink profile. Because some websites may link to the www version, while others link to the non-www version.
This can create a negative affect on your Google performance.
Stick to just one version of your website, and send any stragglers over to the main site with a redirect. Keep it simple!
4. Improving page speed
Page speed affects ranking for both mobile and desktop devices. Make sure your site loads as fast as possible.
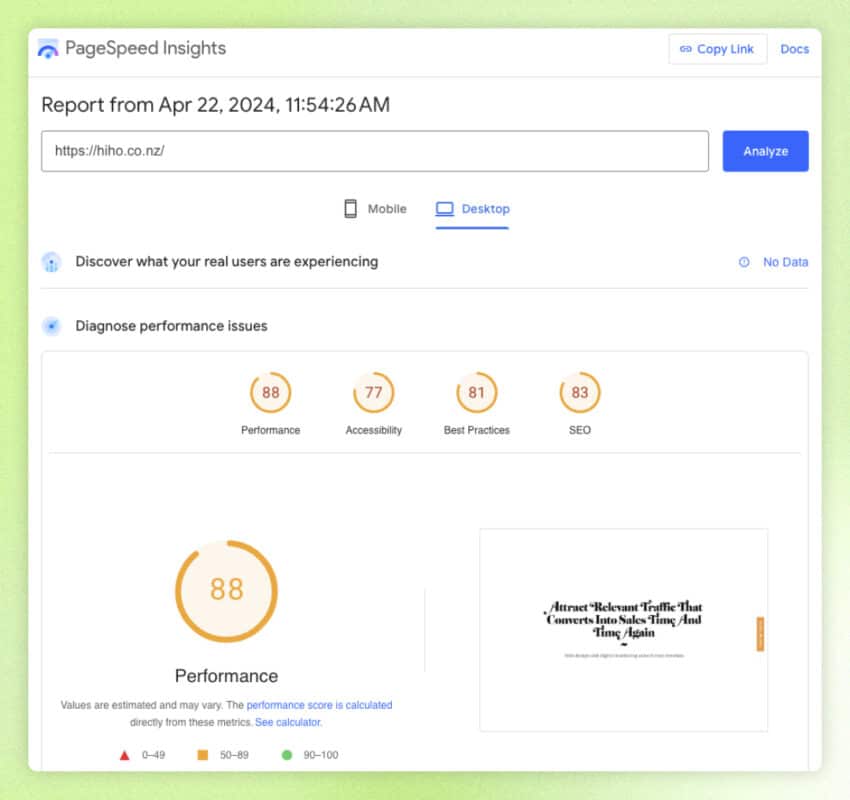
You can check your website speed by using Google’s PageSpeed Insights tool.
Google’s PageSpeed will give your website a performance score from 0 to 100. The higher the number, the better.

Here are few ideas for improving your website speed:
- Compress your images— When it comes to web pages, images are often the chunkiest files around. But fear not! You can slim them down with handy image optimisation tools like ShortPixel or TinyJPG. Shrinking those file sizes means your images will load a lot faster.
- Use a content distribution network (CDN)— a CDN (Content Delivery Network) is like having copies of your webpages stashed in locations all over the globe. When someone visits your site, they’re connected to the nearest server, cutting down on the distance those files have to travel creating faster access for everyone no matter the location!
- Minify HTML, CSS, and JavaScript files— Think of minification as tidying up your code by getting rid of all the extra fluff like unnecessary characters and spaces. This slimming down helps shrink file sizes, which means your web pages load faster.
5. Check that your website is mobile-friendly
It’s important to know that Google uses mobile-first indexing. This basically means that Google checks out the mobile versions of webpages when deciding what to index and how to rank content. Mobile-first, you know?
Therefore, make sure your website is fully mobile optimised for all mobile devices.
To see if that’s the case for your site, use the same PageSpeed Insights tool.
Once Google’s PageSpeed Insights has scanned your webpage through it, head on over to the “SEO” section of the report. Then, cruise on down to the “Passed Audits” section. Smooth sailing from there!
Here’s where you’ll find out if your site’s got those mobile-friendly elements or features:
- Meta viewport tags— That’s the code that tells browsers how to manage the size of a page’s visible area.
- Legible font sizes
- Adequate spacing around buttons and clickable elements
Nail these things, and your website’s good to go for mobile devices.
6. Breadcrumb navigation
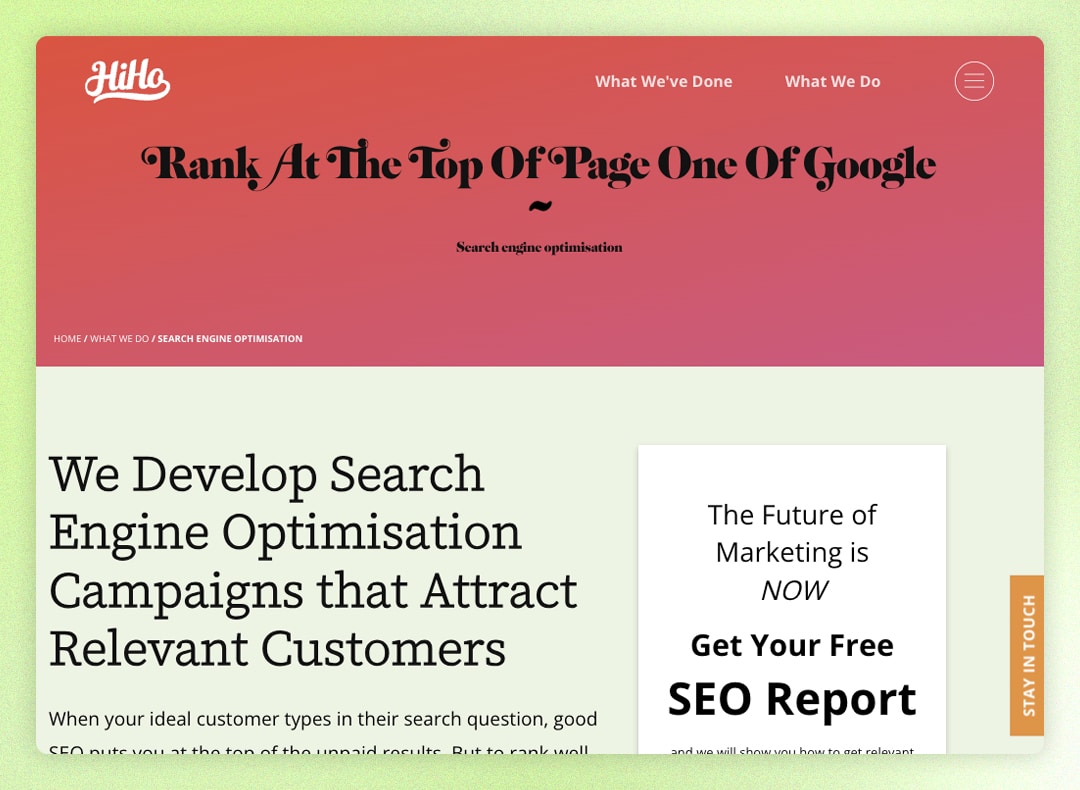
Breadcrumb navigation, aka “breadcrumbs,” is like a trail of digital breadcrumbs made up of text links. They help users see where they are on the website and how they got there.
Here’s an example:

Breadcrumb links make navigating your website site easier. No more constant back-button clicking or getting lost in menus. They’re especially good for big websites, like e-commerce sites. Plus, they’re SEO gold. These extra links spread that sweet PageRank goodness around your site, boosting your ranking. And if you’re on WordPress or Shopify, adding breadcrumbs is a snap. Some themes even come with them built-in. If not, just grab the Yoast SEO plugin, and it’ll sort you out in no time.
7. Pagination
Pagination is like breaking up a long list of content into bite-sized chunks spread across multiple pages. It’s a better bet than infinite scrolling, where stuff keeps loading as you scroll down.
But here’s the kicker: with infinite scrolling, Google might miss some of that dynamic content, leaving it out of search results.
Pagination, on the other hand, neatly lays out links to the next batch of pages, making it easy for Google to find and index your content.
8. Review your robots.txt file
Think of a robots.txt file as your site’s bouncer, telling Google what’s off-limits and what’s fair game.
You can find yours at the end of your homepage URL, tacked on with “/robots.txt.”
Just give it a look-see to ensure you’re not accidentally slamming the door on important pages with the “disallow” directive. You wouldn’t want to hide your blog posts or regular website pages from Google, right? Keep ’em open for business!
9. Structured data
Structured data, also known as schema markup, is like giving Google a cheat sheet to understand what your page is all about.
With the right structured data in place, your pages can score those coveted rich snippets. These jazz up your search results with extra info right under the title and description, making them way more eye-catching.
Here’s an example:

Rich snippets are like the bling that makes your pages pop in search results, boosting your click-through rate (CTR).
With Google backing a whole bunch of structured data markups, you’ve got options galore. Just pick the one that fits your page vibe best.
For instance, if you’re running an online store, slapping some product-structured data on those product pages is a no-brainer. And hey, if you’re rocking WordPress, the Yoast SEO plugin has got your back for implementing structured data.
10. Find & fix broken pages
Having busted-up pages on your website? Not a good look. It’s a real buzzkill for user experience.
Here’s an example of what one looks like:

And if those pages have backlinks, they’re just wasted potential because they’re pointing to dead ends.
To fix broken pages, you have two options:
- Reinstate pages that were accidentally deleted
- Redirect old pages you no longer want to other relevant pages on your site
Once you’ve fixed up those broken pages, don’t forget to tidy up your internal links too. Get rid of or update any links that still point to those old, busted pages.
11. Optimize for the core web vitals
The Core Web Vitals are speed metrics that Google uses to measure user experience.
These metrics include:
- Largest Contentful Paint (LCP)—Calculates the time a webpage takes to load its largest element for a user
- First Input Delay (FID)—Measures the time it takes to react to a user’s first interaction with a webpage
- Cumulative Layout Shift (CLS)—Measures the unexpected shifts in layouts of various elements on a webpage
To ensure your website is optimized for the Core Web Vitals, you need to aim for the following scores:
- LCP—2.5 seconds or less
- FID—100 milliseconds or less
- CLS—0.1 or less
You can check your website’s performance for the Core Web Vitals metrics in Google Search Console.
12. Stay on top of technical SEO issues
Technical optimisation isn’t a set-it-and-forget-it deal. As your website gets more intricate, new issues are bound to crop up. That’s why it’s crucial to keep tabs on your technical SEO health and squash problems as soon as they appear. Redirect chains and loops? Total buzzkills for SEO because they leave users feeling lost. And chances are, you wouldn’t stumble upon them by accident. Without a good ol’ crawl-based audit, you might never even know they exist! So, make a habit of running these audits regularly. They’ll give you a to-do list to supercharge your search game.
In summary
If you didn’t fall asleep after the 3rd paragraph and didn’t jump to the last paragraph for the summary and you actually worked through all these points. Well, then, you will have a good understanding of technical SEO and what to implement or appear knowledgeable in front of your SEO Agency.
However, if you did fall asleep, then you will be well refreshed to start at the beginning again.
Free Digital Report
Want to see how your website’s SEO stacks up? Here at Hi Ho, we offer a free SEO audit that examines the setup structures within your website and how it ranks on relevant high-volume keywords that are directly related to your website.
Want to stay in the loop?
We’ll keep you up to date with the latest in Digital Marketing.